Ji Lee ؛ مثالی برای کار نکردن خارجیها (حرفهای روزمره)
پیشنوشت. احتمالا خبر دارید که امین آرامش عزیز، سری مطالبی به نام کار نکن در وبلاگ خود دارد.
ایدهی امین در آنجا، همان ایدهی معروف است که میگوید “شاید به جای اینکه مدام به دنبال رفتن به تعطیلات و فرار از کار کردن باشیم، بهتر باشد کاری را انجام دهیم که خود آن کار برایمان تعطیلات محسوب شود”.
از آنجا که من هم به این نظر معتقد و علاقهمند بودم، از همان قسمتهای اول عاشق سری نوشتههای کار نکن شدم (کل سری را اینجا میتوانید ببینید : +).
دیروز و با اتفاقی که در زیر برایتان تعریف خواهم کرد، به یاد این سری نوشتهها افتادم و گفتم که یادی از آنها در اینجا بکنم.
اصل نوشته:
دیروز برای ایده گرفتن و طراحی یک لوگوتایپ، دست به دامان جستجوی تصویری گوگل شدم.
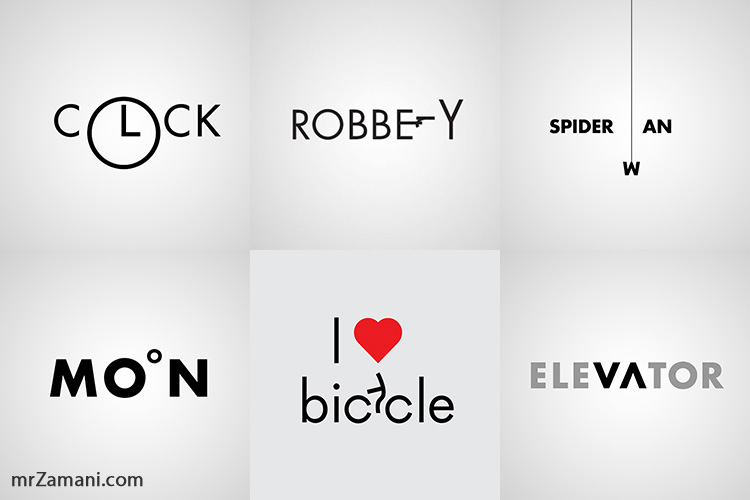
حین جستجو و بالا و پایین کردن صفحه، گاهی تایپوگرافیهایی میدیدم که قبلا هم آنها را دیده بودم. شاید برای شما هم آشنا باشند:
وقتی دقایقی را گشتم و کارم تمام شد، کنجکاو شدم تا بدانم آیا تایپوگرافیهای بالا، کار یک نفر است؟ یا سبکی خاص است و افراد مختلفی خالق این نشانههای چشم نواز هستند.
با جستجوی اندکی، به آقای Ji Lee رسیدم.
اینطور که در وبسایت آقای لی و ویکیپدیای مربوط به او خواندم، او در کره به دنیا آمده، در برزیل بزرگ شده و حالا در نیویورک زندگی میکند. الان طراح ارتباطی در فیسبوک است و سابقه کار به عنوان طراح و مدیر خلاقیت گوگل را هم در پروندهی خود دارد.
اما نکتهای که توجهم را جلب کرد، این بود که او هم جزو اقلیتی از آدمهاست که در توصیف شغلشان از صفت دوست داشتن استفاده نمیکنند. آنها نمیگویند که کارشان را دوست دارند (یا ندارند). آنها میگویند که عاشق کارشان هستند.
به قول امین، آیا ما هم جسارت این را داریم تا دنبال کاری برویم که عاشق آن باشیم؟
آیا الان میدانیم آن کار چیست؟ بطور دقیق یا حدودی، چه ویژگیهایی دارد؟
چقدر باید تلاش کنیم و چه هزینههایی را بدهیم تا به آن جا برسیم؟
در زیر، بیوگرافی خلاصهای را که لی برای خودش تهیه کرده میبینید. اطلاعات بیشتر درباره او هم، در ویکیپدیا موجود هست : + .
پینوشت۱. البته طبق چیزی که در ویکیپدیا نوشته، معروفیت لی مرهون پروژهی the bubble project است که ماهیتی طنزگونه و وایرال (viral) داشته (و نه تصاویری که من در اینجا گذاشتهام). میتوانید تصاویر مربوط به آن پروژه را در وبسایت لی (یا با جستجوی عین عبارت بالا در گوگل) ببینید.
پینوشت۲. دو مطلبی که قبلا نوشتهام و موقع نوشتن این متن در یادم بودند:
تفریح یا کار ؟! انتخابی برای جمعه بعدازظهر
هزینههای تغییر





2 Comments
رضا با اضافه کردن چند خط کد توی CSS قالبت میتونی برای هایپرلینکها، رنگ تعیین کنی. هم رنگی برای قبل از کلیکشون و هم رنگی برای بعد از کلیکشون.
بنظرم این کارو بکن. چون الان معلوم نیست و احتمالا دو تا لینک آخرت رو هم دستی سبز کردی.
من اینجور مواقع همچین چیزی رو سرچ میکنم:
how to change hyperlink color in wordpress
و معمولا کد آمادش هست.
اکی امین جان.
حتما در اولین فرصت درستش می کنم.
باز هم ممنون که وقت گذاشتی و نوشتی. دمت گرم 🙂